2025 / mobile app
Solving the cold start problem for Marco Polo's contact-less users
Our goal was to solve the cold start problem for users who entered Marco Polo without any contacts - giving them a clear path to their first conversation instead of an empty, confusing home screen. Here's how I designed a privacy-respecting solution that worked within iOS 18's new permission constraints.
Role: growth product designer
produced at: marco polo

The Problem
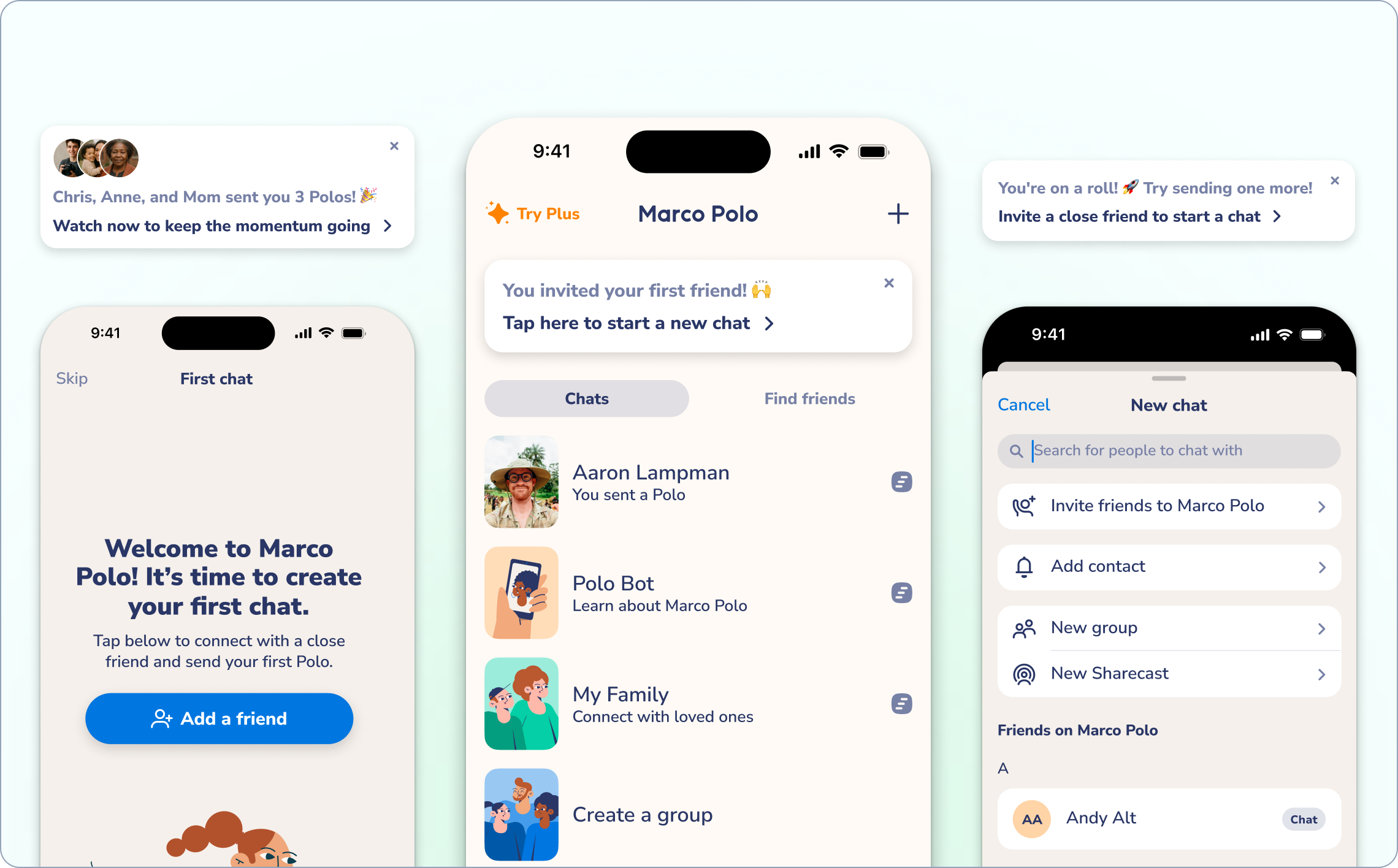
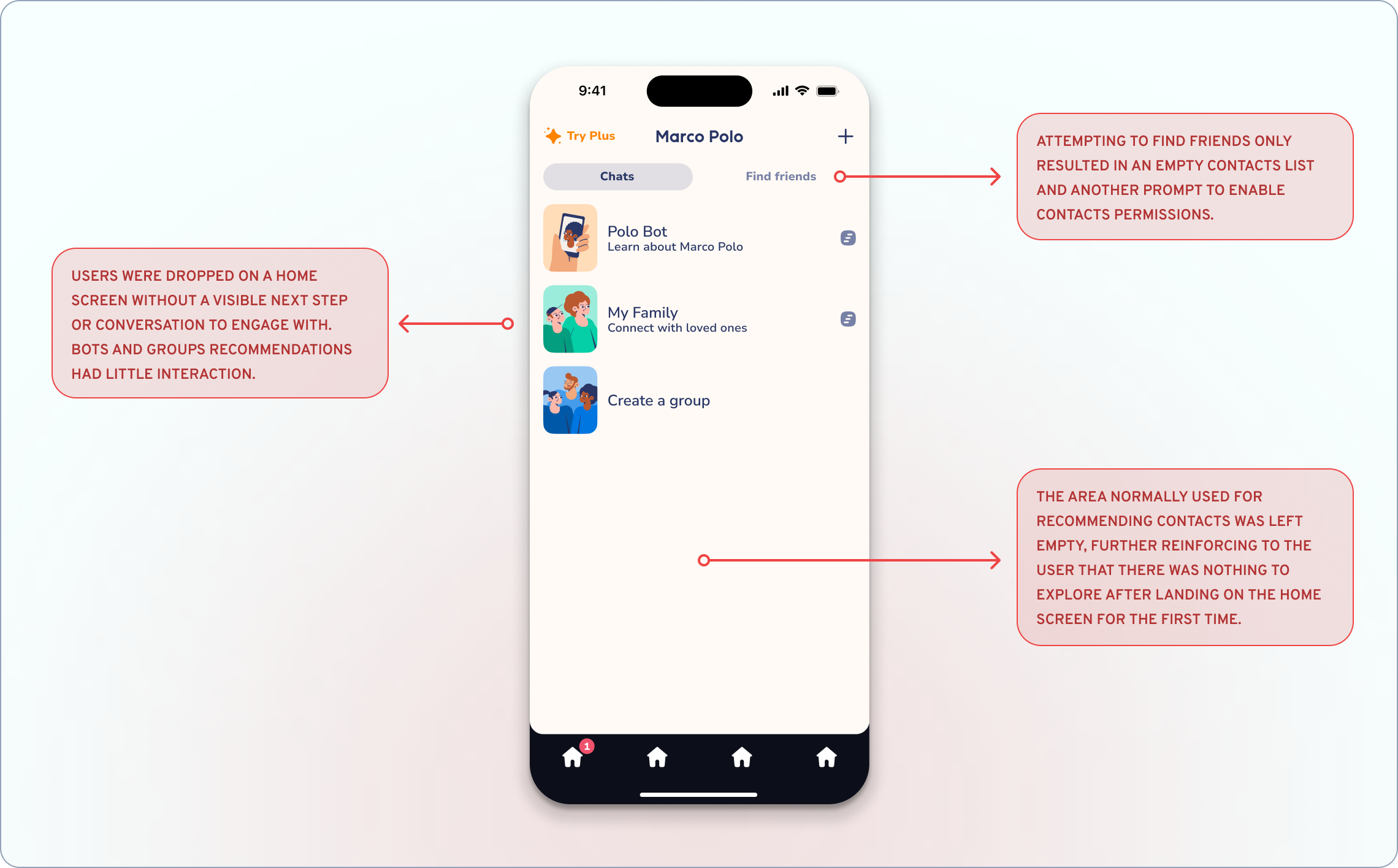
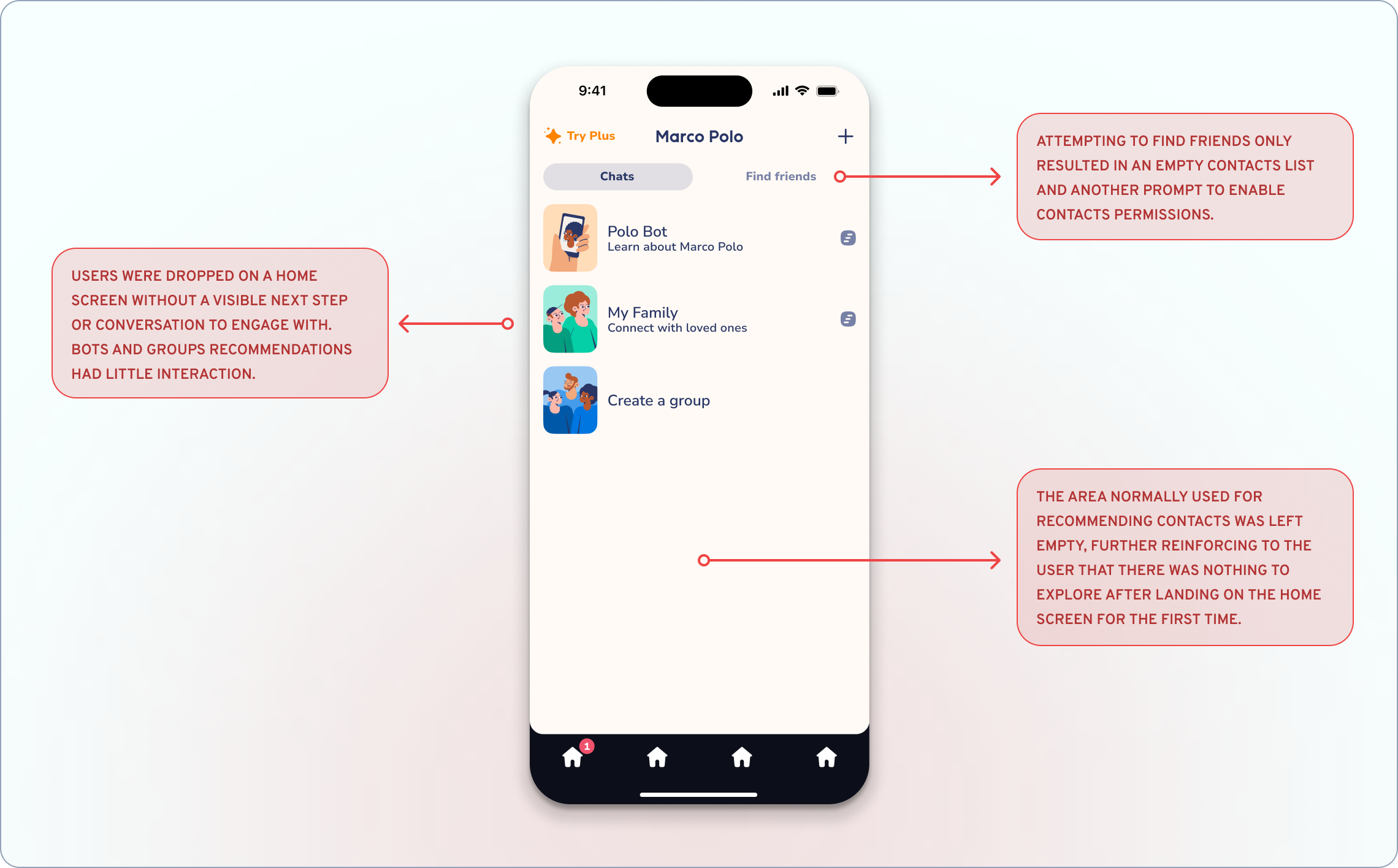
Picture this: you download Marco Polo, excited to start sending video messages to friends and family. But when you open the app, you're staring at an almost empty home screen. No conversations. No suggested contacts. No idea what to do next.
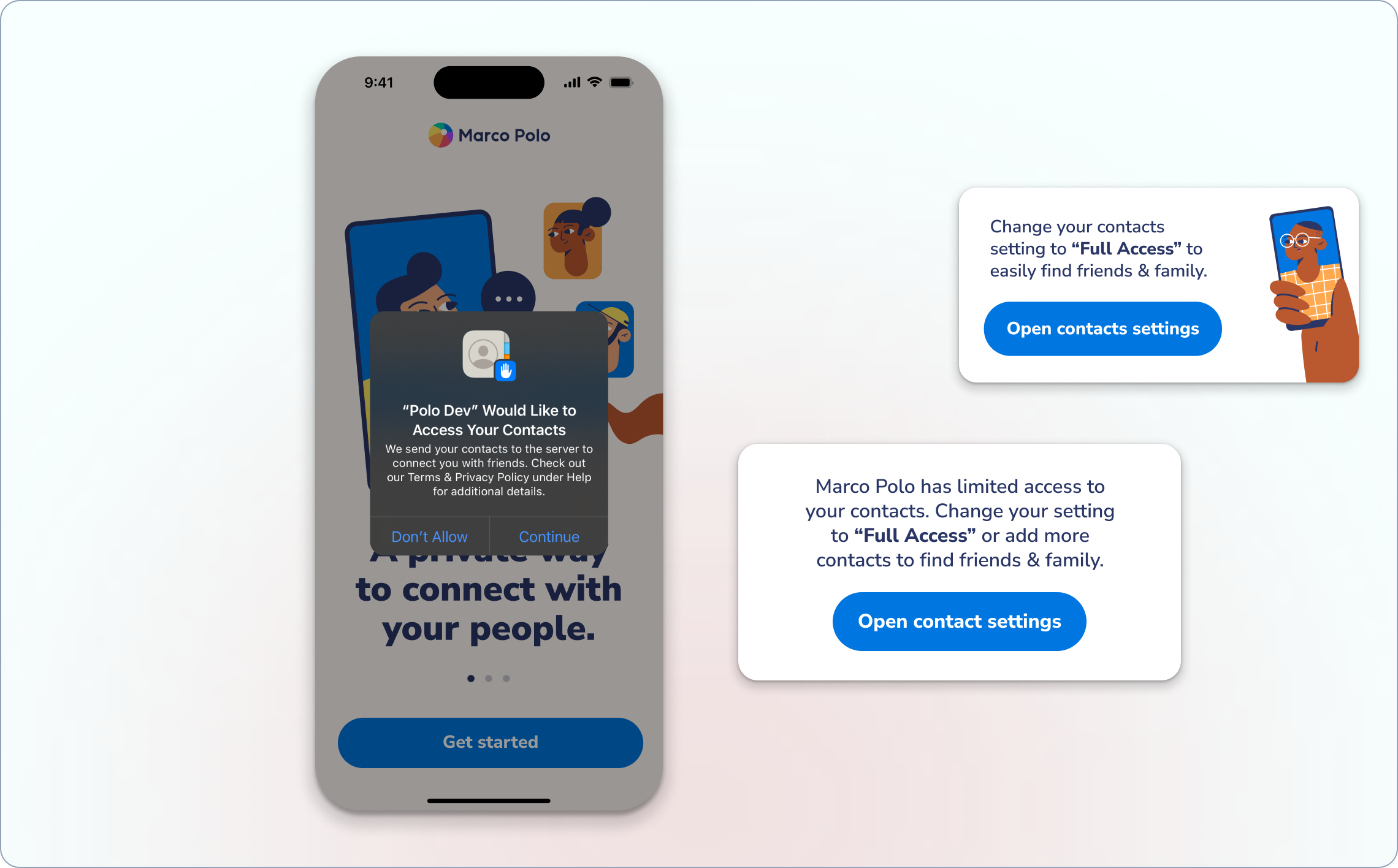
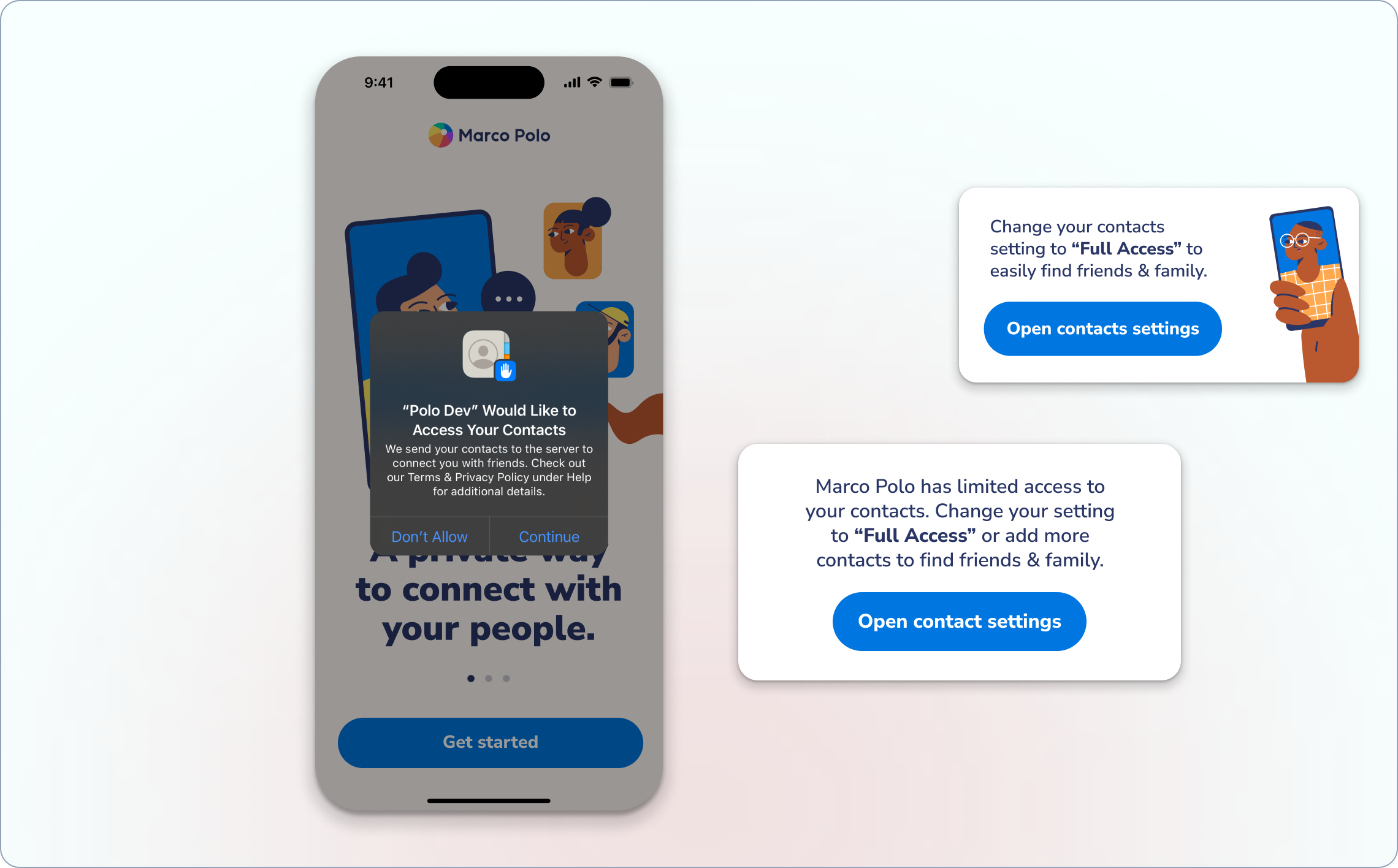
When iOS 18 launched, Apple introduced more granular contact permissions: users could now choose "limited access" instead of the traditional all-or-nothing approach. While this was great for privacy, it meant more users were entering Marco Polo without any visible contacts for us to recommend. We were essentially dumping people into an empty room and expecting them to figure out how to invite their friends.
Not exactly the warm, welcoming experience Marco Polo is known for.

Understanding the Constraints
iOS 18 threw us a curveball and the challenge was clear: How do you help someone start their first conversation when you can't see who they know and they have already denied access to their contacts?
The constraints were also real:
• iOS requires users to change their initial decision in Settings
• Users were increasingly privacy-conscious
• Our brand voice is warm and kind—not pushy
• The solution needed to feel natural, not like a workaround

Research Revealed the Frustration
I ran user interviews and set up research sessions using Maze to understand what was actually happening when users hit this empty state. Users wanted to connect with someone, but they also valued their privacy. The current flow forced them to choose between the two.
The feedback was consistent:
"Wait, so what now? I thought I'd be able to just add my mom or something, but it's asking for all my contacts. That seems like overkill for just trying out the app.”
User interview response
conducted in-person
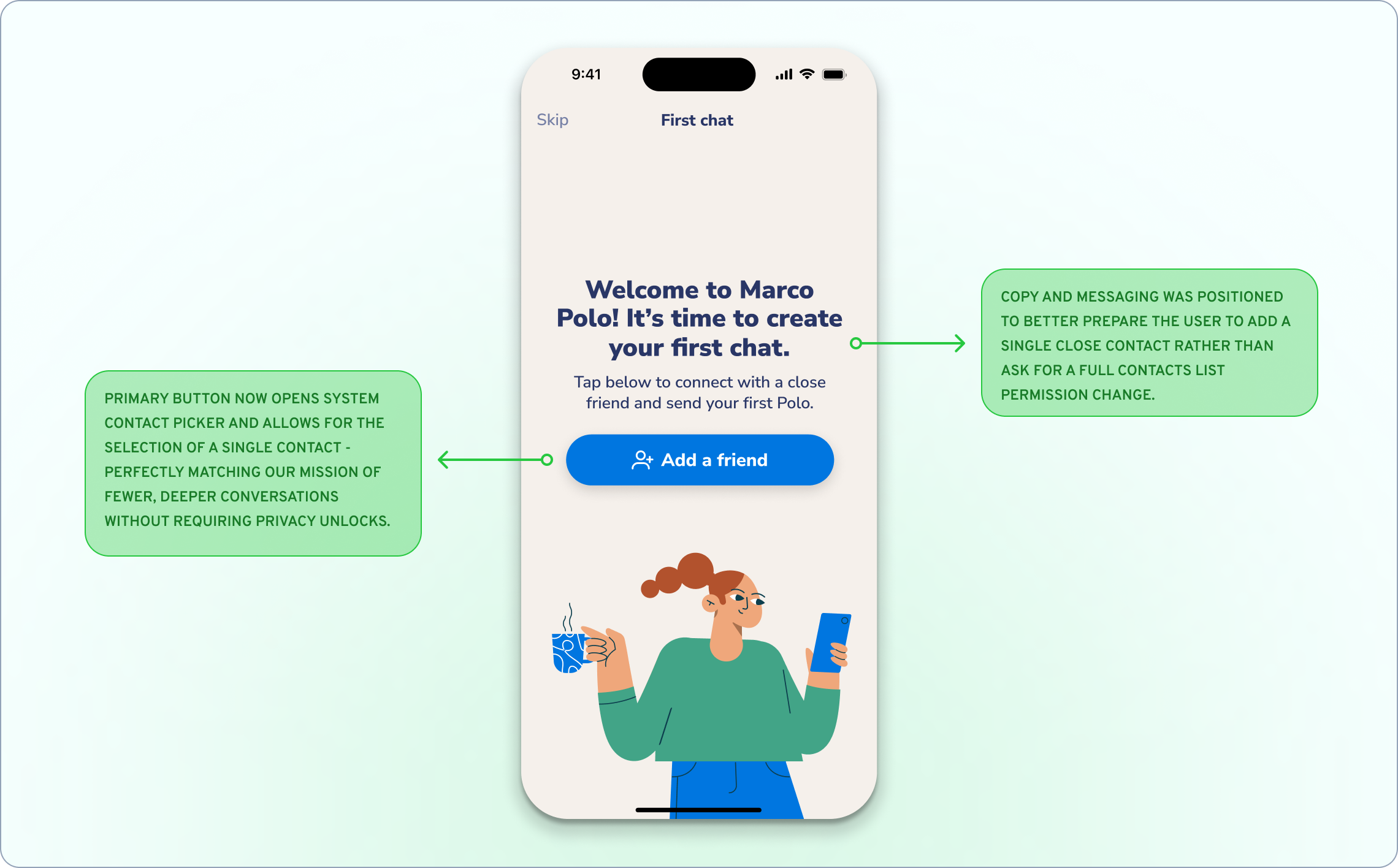
The Solution: A Friendlier Way In
Instead of asking users to hand over their entire contact list, what if we made it easier to add just one person? After all, a big part of our mission at MP was to connect with close, meaningful contacts.
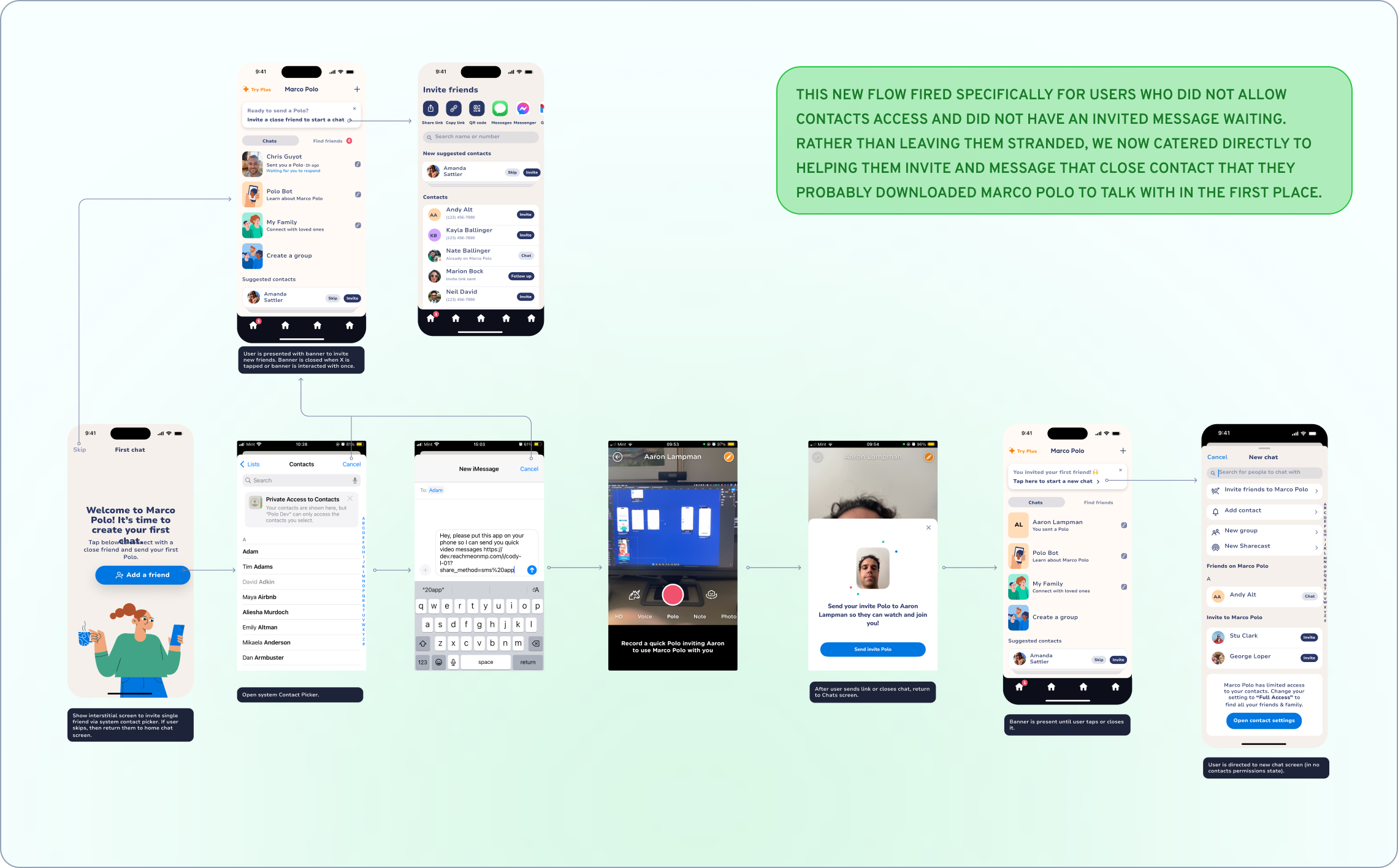
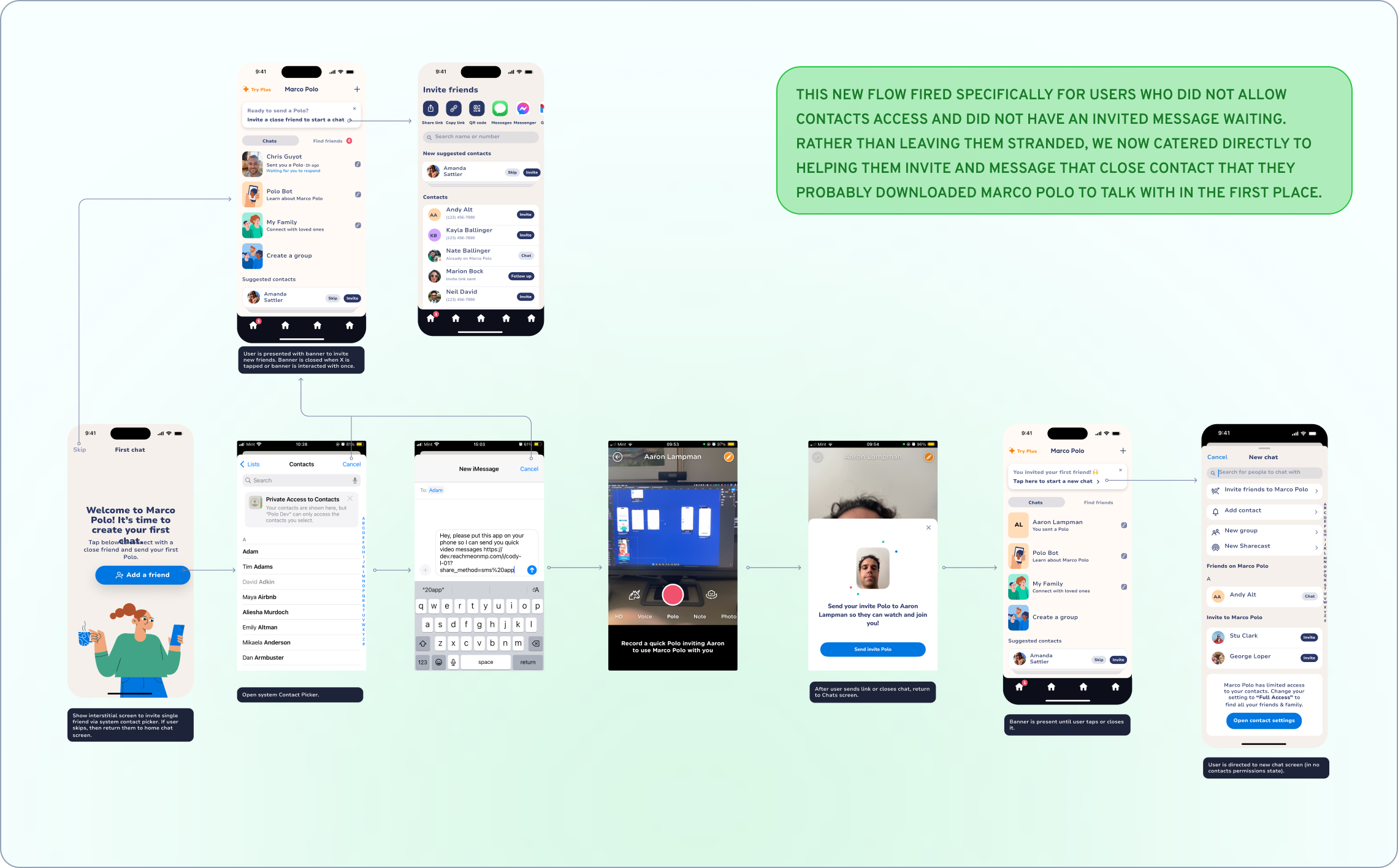
To experiment with this idea, I designed a simple interstitial flow that fires when a user has denied contacts permissions.

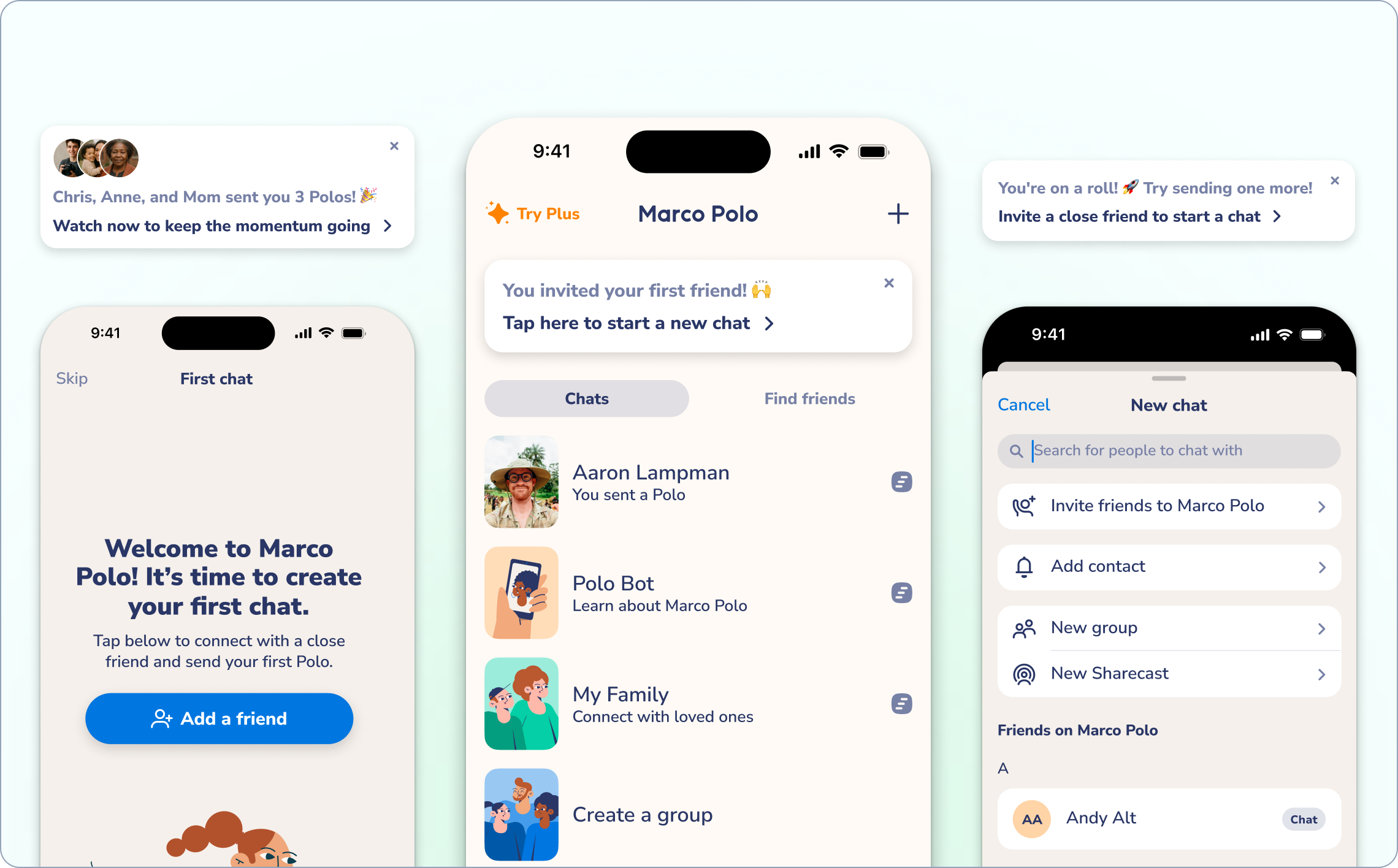
The Flow:
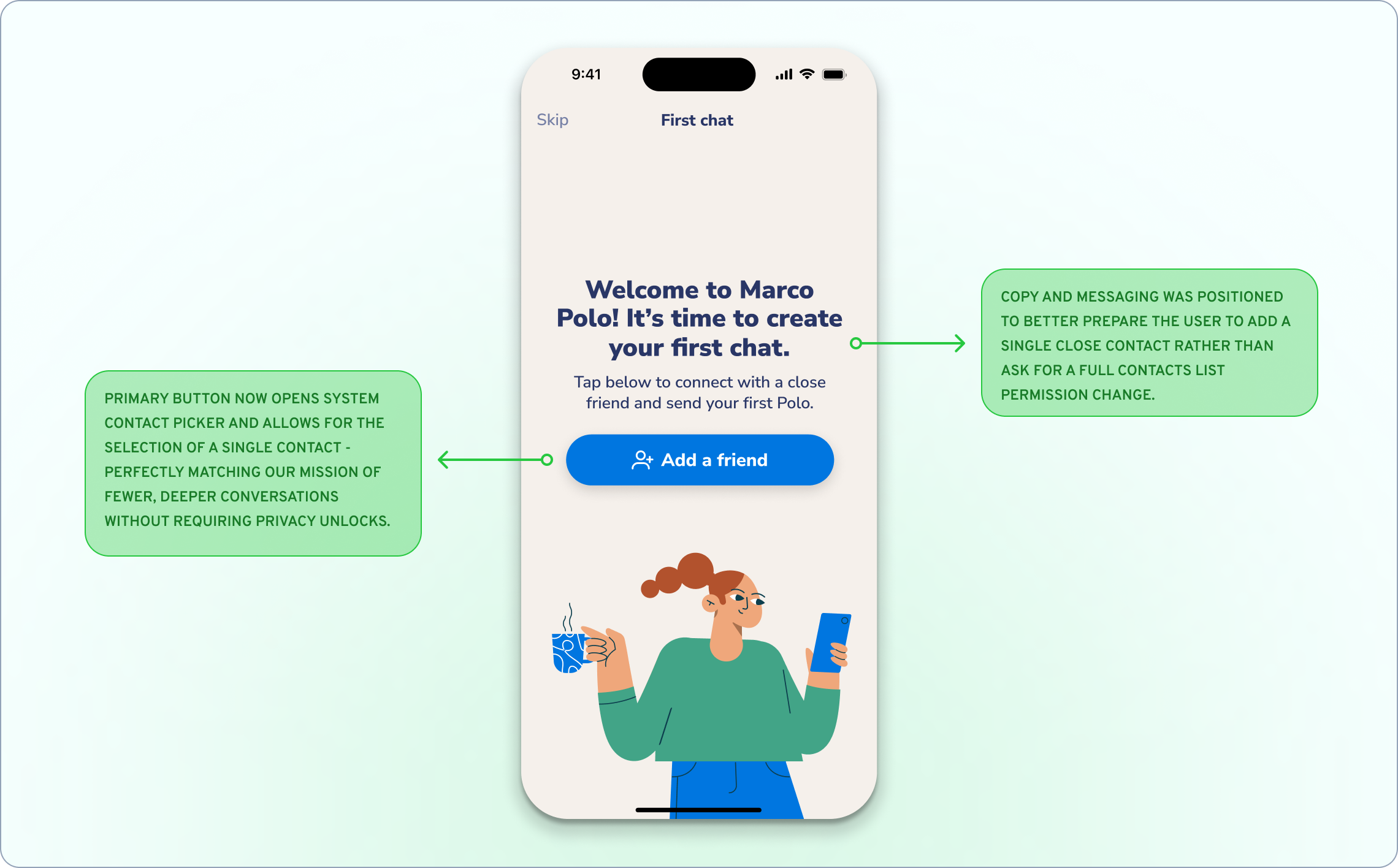
1. Gentle prompt: "It's time to create your first chat!"
2. System contact picker: Tap to browse contacts privately (no permissions needed)
3. Invite confirmation: "Great! We'll send [Name] an invitation"
4. Success state: "Your first Polo is on its way!"
The key insight was using iOS's system contact picker, which lets users browse their contacts without granting the app any permissions. It's completely private but still functional, especially for adding singular contacts.

The Results
The impact was immediate:
• More users sent their first message
• Day one retention increased significantly
• Users reported feeling less confused about next steps
More importantly, we maintained our brand values around privacy while actually improving the user experience. Sometimes the right constraint leads to better design.
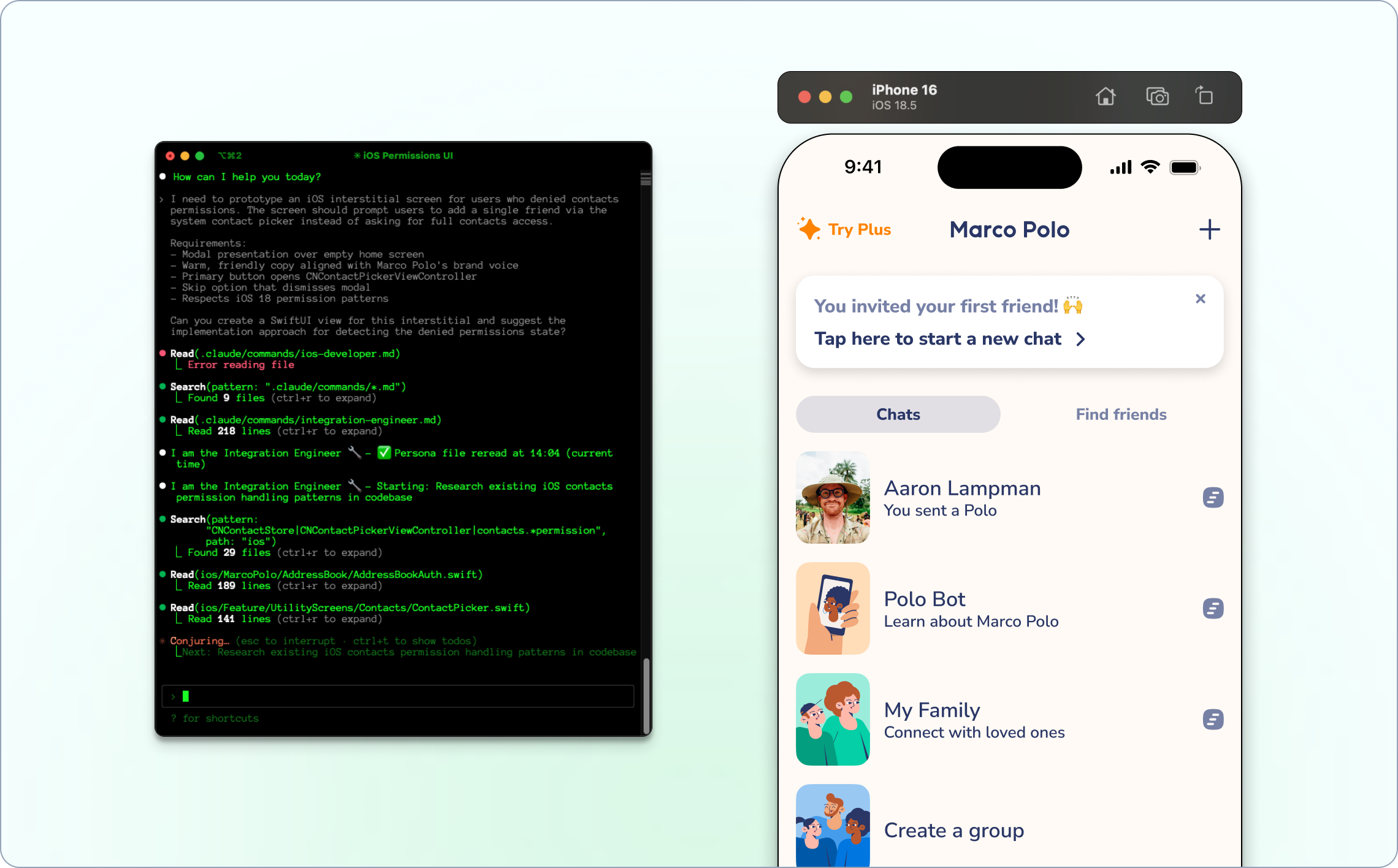
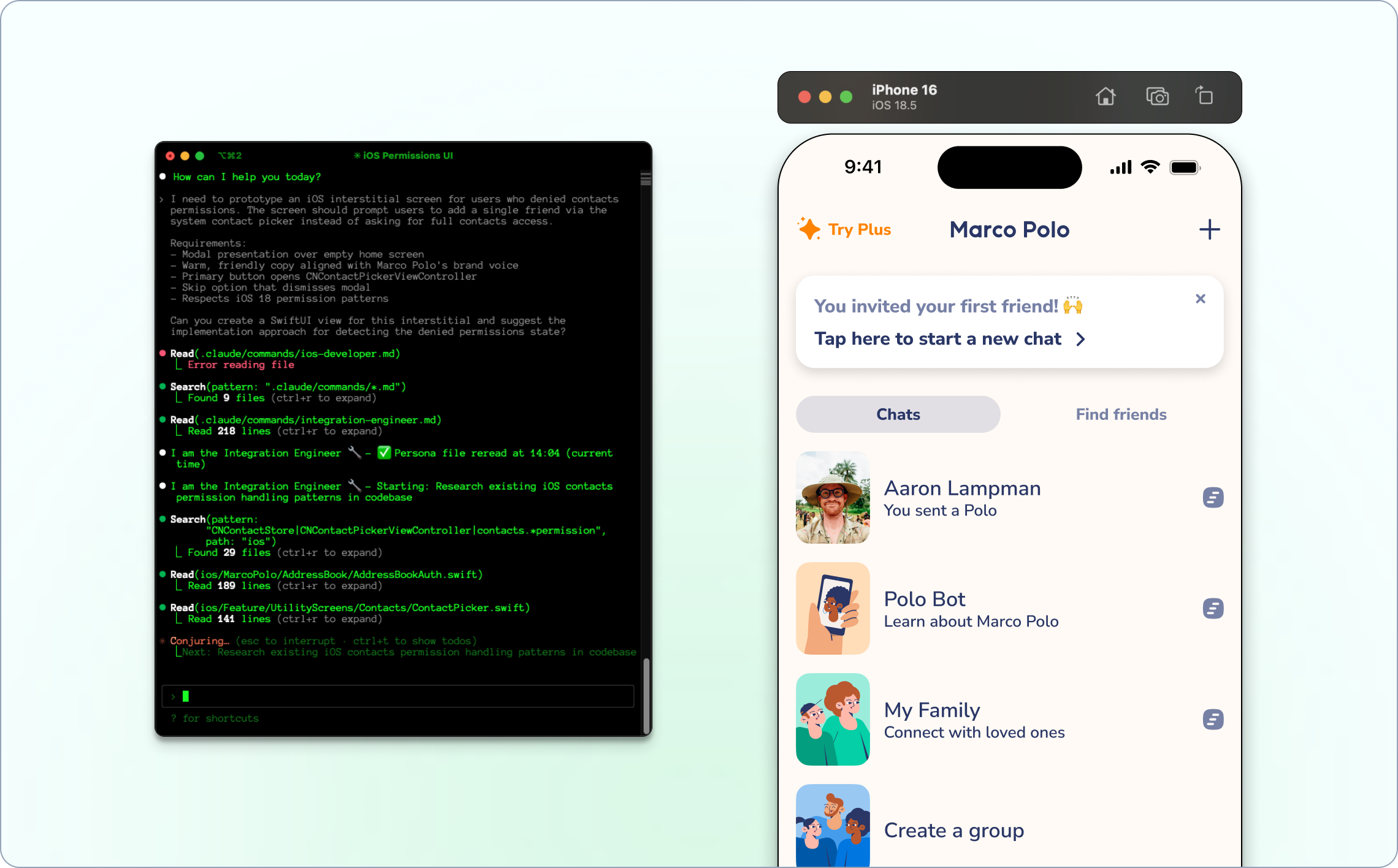
AI Design Process
This project was where I really leaned into AI-powered workflows. I used Claude Code to:
• Analyze user feedback patterns from existing research
• Generate multiple solution concepts quickly
• Prototype the flow in our actual codebase for validation
• Create documentation that sped up engineering handoff
Being able to prototype directly in code meant we could test the interaction patterns before committing to full development - something that usually takes weeks of back-and-forth.

What I Learned
This project taught me that simpler isn't always better. My initial instinct was to remove friction by eliminating steps, but sometimes adding the right step - in this case, a thoughtful interstitial - can completely change how users perceive the product. The iOS 18 limitations forced us to be more creative, and honestly, the solution we ended up with respects user privacy more than our original approach ever did.
It also reinforced how powerful AI tools can be for rapid prototyping. Being able to test interaction patterns directly in code collapsed our design-to-development cycle from weeks to days. This wasn't just about fixing an empty screen - it was about preserving the magic of that first Marco Polo moment.
When someone's excited enough to download our app, the last thing we want is for them to hit a dead end. Now users can easily invite that one person they're most excited to video message, without compromising their privacy or feeling overwhelmed by permissions.
Sometimes the best growth tactics are just about making the friction points that kill engagement disappear.

“Cody brought a fresh perspective to user experience challenges, consistently generating innovative ideas for user engagement and growth. His creative problem-solving approach helped us explore new possibilities we might not have considered otherwise. He has a knack for understanding both user needs and business objectives, which made his contributions particularly valuable."